Variable Product Setup
- /
- /
- /
Variable Product Setup
A Variable Product is a product that comes in many colours or many sizes.
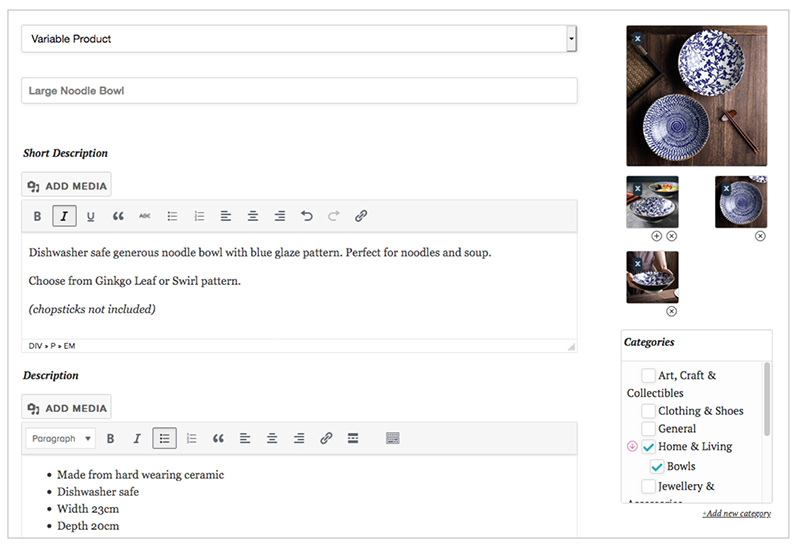
STEP 1: PRODUCT DETAILS
- Select Variable Product from the product type dropdown
- Complete the details on the first section of the screen

Variable products are a product type that lets you offer a set of variations on a product, with control over prices, stock, image and more for each variation. They can be used for a product like a shirt, where you can offer a large, medium and small and in different colors.
Attributes are the definitions for the variables. For example the SIZE is the attribute that we assign set VALUE to the variables (eg SIZE values are Small, Medium, Large)
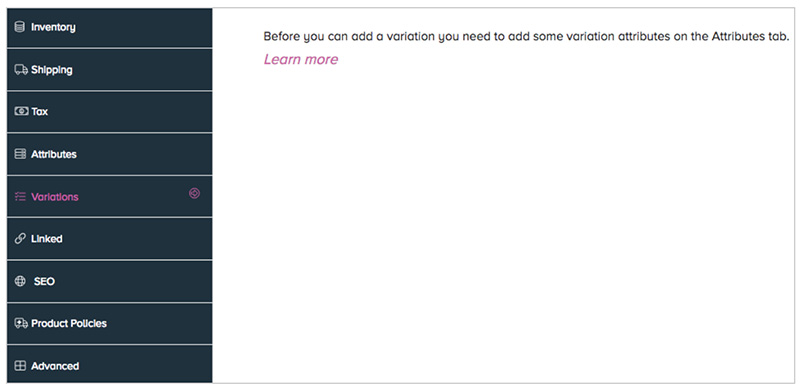
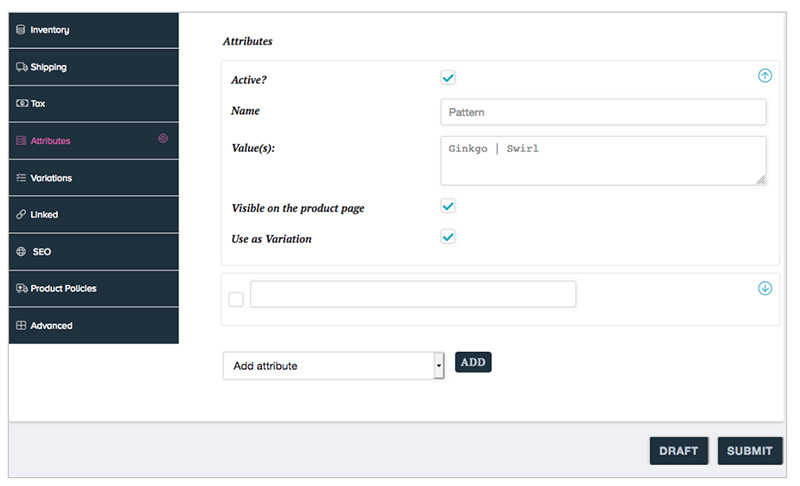
STEP 2: Set up the ATTRIBUTES & VARIABLE Values
- Before you can add the VARIANT details you need to set up what TYPE of variant it is by adding an ATTRIBUTE for this variant

- Go to the Attributes tab and if creating a NEW attribute click the ADD button (otherwise choose from the dropdown). Complete the fields
- Add the Variable Values – using a | between each value (eg Red | White )
- SUBMIT to save this Attribute and variable set up
- Products can have multiple Attributes – for example a Shirt might come in COLOUR (Red, White) and SIZE (S, M, L) – this way a customer can choose a red shirt in a Large size to buy for that product
- We recommend that you keep your Variable products simple. Maybe look at how large ecommerce websites handle similar products to yours

STEP 3: CREATE THE VARIABLE PRODUCT DETAILS
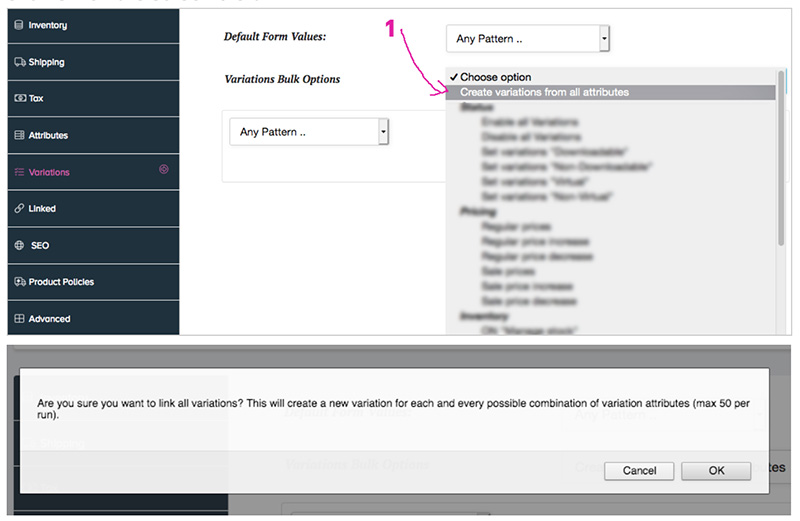
- Click on the Variations tab and choose “Create variations from all attributes”
- Click OK on the screen alert

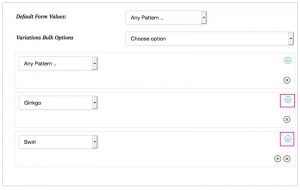
- You will see the Variation Values have loaded – click on the Blue arrow to open the tab and complete the details for each variation

- Make sure you complete the PARENT (Any Pattern) as well as the variants
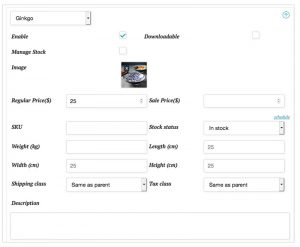
- Here you will be asked to set up the details for the variation (sometimes a variation is a different price)

- Complete the details – and add an image for each variation if you have it
- Make sure you SUBMIT your edits to save the product
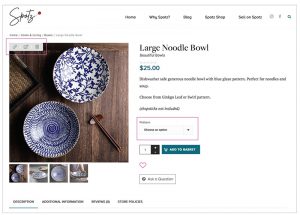
And this is how your product looks at the ‘front end’ – the public facing shopfront that the customer sees.
You will see you can edit from the ‘front end’ (outlined in pink on the left).
Plus note the choose variant dropdown for the variable product.